手机网页怎么设置横布局 手机浏览器页面怎么固定横屏显示
发布时间:2024-08-09 16:41:22 来源:丰图软件园
在使用手机浏览器时,我们经常会遇到需要设置横布局或固定横屏显示的情况,为了更好地适应不同屏幕尺寸和方向,我们可以通过调整网页布局来实现横屏显示。在手机网页设置中,可以通过CSS样式或JavaScript代码来实现横布局,以及通过meta标签来固定横屏显示。这样可以让用户在浏览网页时获得更好的体验和视觉效果。
手机浏览器页面怎么固定横屏显示
具体步骤:
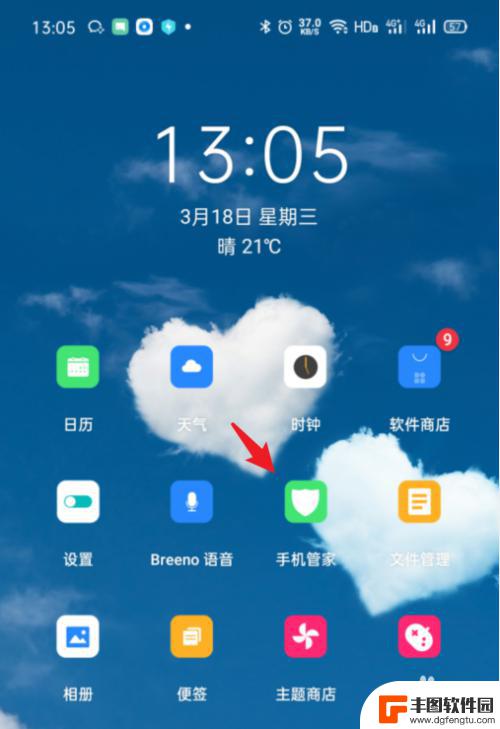
1.第一步:打开手机自带的浏览器,选择打卡右下角的选项。

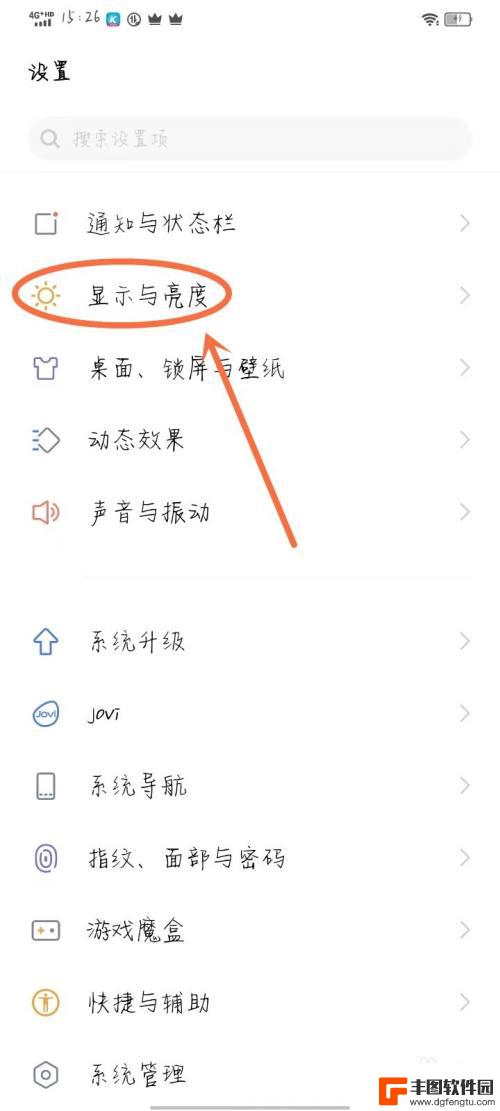
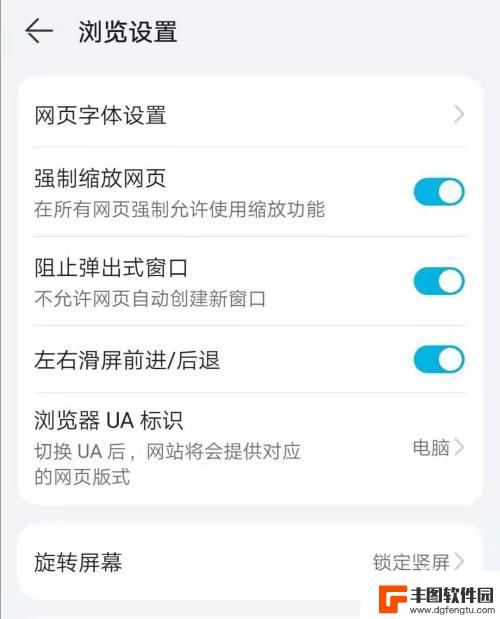
2.第二步:然后选择设置,进入浏览设置。

3.第三步:点击浏览设置会看到:跟随系统,横屏,竖屏的三个选择。点击横屏,点击后横屏后面的圈就会有颜色显示。这代表了已经设置成功了。退出来然后在浏览需要的网页时就会是横屏显示了。


以上就是手机网页如何设置横布局的全部内容,有需要的用户可以按照以上步骤进行操作,希望对大家有所帮助。
热门游戏
- 相关教程
- 小编精选
-

手机浏览页面怎么调整 怎样在手机浏览器中将页面固定为横屏显示
随着智能手机的普及和功能的不断提升,越来越多的人开始使用手机浏览器进行网页浏览,有时我们可能会遇到一些页面显示不够理想的情况,比如在竖屏状态下页面内容过于拥挤,难以浏览。为了解...
2023-12-11
-

苹果手机怎样关闭横屏 苹果手机横屏显示如何关闭
苹果手机的横屏显示功能在某些情况下可能会给用户带来困扰,比如在阅读文字或浏览网页时,苹果手机如何关闭横屏显示呢?其实很简单,只需在设置中找到显示与亮度选项,然后在显示下找到横屏...
2024-07-01
-

苹果手机设置内怎么横屏 iPhone怎么设置横屏显示
在苹果手机设置内,如何进行横屏设置呢?苹果手机的横屏显示设置非常简单,只需在设备的控制中心中找到屏幕旋转锁定按钮,点击即可实现横屏显示,通过这个设置,用户可以在观看视频、浏览网...
2024-08-14
-

苹果手机如何设置横向模式 iPhone横屏设置方法
苹果手机如何设置横向模式,苹果手机作为一款领先的智能手机品牌,其横向模式的设置方法备受用户关注,无论是用于观看视频、玩游戏还是浏览网页,横屏模式能够提供更广阔的显示空间和更舒适...
2023-10-04
-

手机百度网页怎么缩小放大 华为手机浏览器强制网页缩放方法
在使用手机浏览网页时,我们经常会遇到页面显示不全或者字体过小的情况,此时我们就需要进行缩放或放大操作,对于华为手机用户来说,可以通过浏览器设置来强制网页缩放,从而更好地适应自己...
2024-07-10
-

手机页面字体怎么设置 手机浏览器网页字体大小设置教程
在使用手机浏览器浏览网页时,有时候我们会觉得网页上的字体大小不太符合我们的阅读习惯,或者因为视力问题需要调整字体大小,如何在手机浏览器上设置网页字体大小呢?手机浏览器一般都会提...
2024-04-23
-

如何上传手机锁屏照片 华为手机锁屏照片设置教程
每个人都希望手机锁屏照片能够展示自己的个性和喜好,而华为手机提供了丰富多彩的锁屏照片设置选项,让用户可以轻松自定义自己的锁屏界面,通过简单的操作,您可以选择喜欢的照片或者主题,...
2024-09-20
-

iphone手机连电视 iPhone手机怎么无线投屏到电视
iPhone手机已经成为人们生活中必不可少的一部设备,无论是用来通讯、拍照、玩游戏还是观看视频,都离不开它的帮助,而随着科技的不断发展,iPhone手机还可以通过无线投屏的方式...
2024-09-20